Journey Coming to an End
18 Dec 2020This semester has been the most peculiar to have happened in my academic life. Having all my classes be taught online and staying in the confines of my room everyday proved difficult and challenging. Being expected to learn from a computer screen and essentially teaching yourself was an obstacle to someone who learns best in an in-person classroom setting. I had to force myself to find the motivation to not fall behind in my studying habits and school work so that I could survive the horrible year and still attain steller grades.
Learning through just watching videos alone wouldn’t have helped me gain the knowledge about software engineering that I have now. All the homework assignments, coding exercises, and projects that I did throughout the semester in 314 proved very effective in my learning about software engineering in general. It’s thanks to those exercises that I was able to stay motivated throughout the online course and actually learn.
Designing Websites Like a Pro
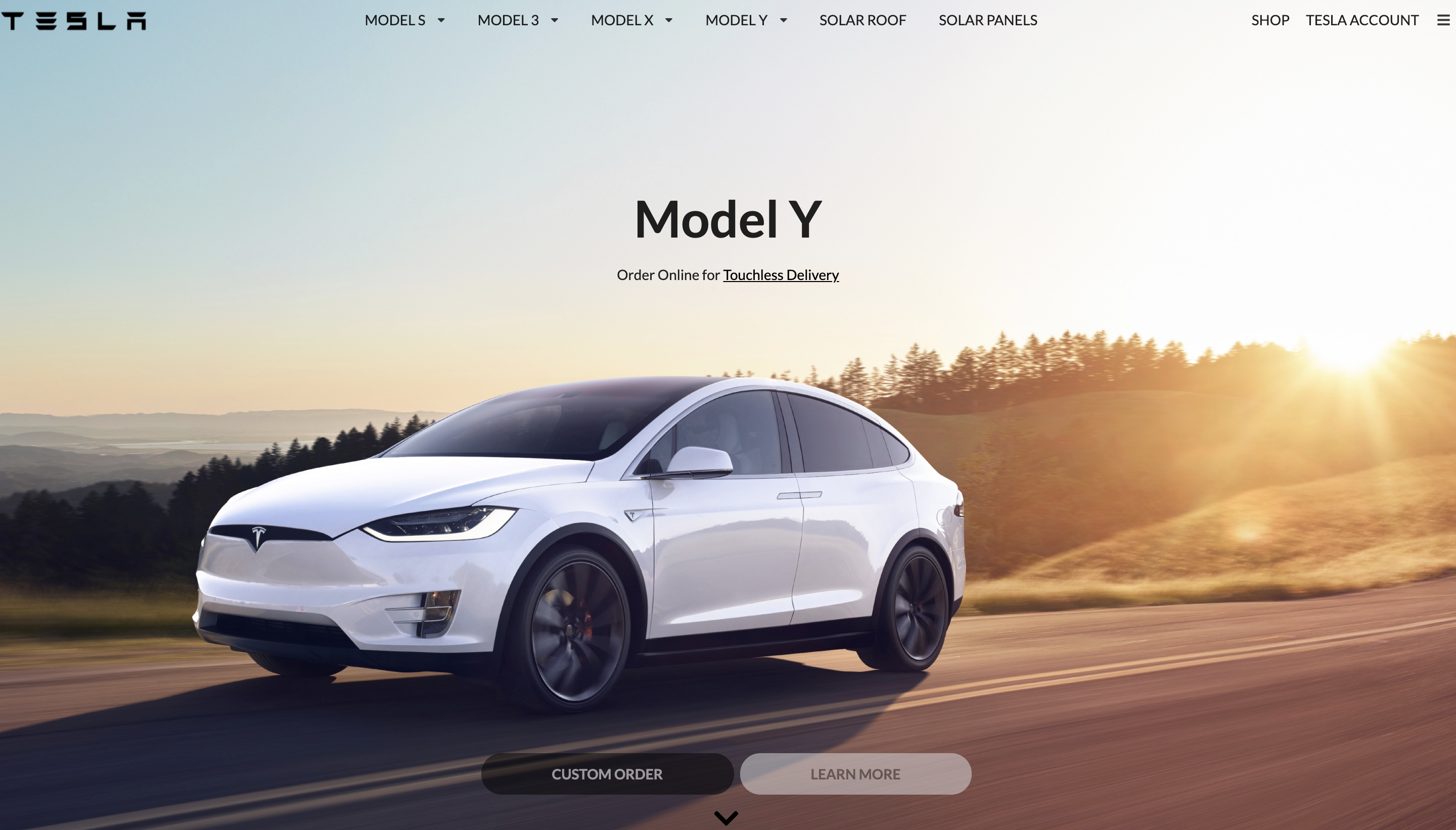
 One of the most valuable lessons that I got out of this course was being able to create beautiful, eye-appealing designs on the website using user interface frameworks. User interface frameworks allows a person to transform a basic website into something that is more interactive and aesthetic. It introduces various tools that the person can use to easily incorporate elements to the website that make it more user friendly. Recreating a website of my choice was by the far the most fun assignment that I did. Taking advantage of the tools that I learned how to use, I was able to recreate the Tesla website and was proud of my accomplishment. I remember just sitting back in my chair after completing my website, staring at it and taking in all the small details that I spent hours on to get it just how I wanted it to be. I felt so happy on how close I was able to make the website look like the actual Tesla site and I’ll never forget that moment. It taught me how important it is to pay attention to the small details and how they play a role in contributing to the whole picture. Learning how to use user interface frameworks will definitely help in the professional world as it is important to have a website that draws customers into their company.
One of the most valuable lessons that I got out of this course was being able to create beautiful, eye-appealing designs on the website using user interface frameworks. User interface frameworks allows a person to transform a basic website into something that is more interactive and aesthetic. It introduces various tools that the person can use to easily incorporate elements to the website that make it more user friendly. Recreating a website of my choice was by the far the most fun assignment that I did. Taking advantage of the tools that I learned how to use, I was able to recreate the Tesla website and was proud of my accomplishment. I remember just sitting back in my chair after completing my website, staring at it and taking in all the small details that I spent hours on to get it just how I wanted it to be. I felt so happy on how close I was able to make the website look like the actual Tesla site and I’ll never forget that moment. It taught me how important it is to pay attention to the small details and how they play a role in contributing to the whole picture. Learning how to use user interface frameworks will definitely help in the professional world as it is important to have a website that draws customers into their company.
Following The Rules
 Who knew that coding had their equivalent to grammar rules and styles just like with any language? Coding standards are basically a set of guidelines and rules that we developers must follow when we write code. They make sure that our code can be understood throughout multiple people and that it follows a common theme. Just like with English, we make sure to include our periods, our commas, and to include verbs when we talk about doing an action. This is equivalent to making sure that our code follows the exact spacing/tab, using certain words in the code, and making sure we use all the variables that we declared. I never noticed how important coding standards were until I took this course. Practicing good coding standards also made me more aware of my grammar in English. I now pay more attention to the grammar mistakes I make and make sure that my sentences are clear enough that people can understand them (It baffles me why UH Manoa won’t consider programming languages as a second language so we don’t have to suffer taking a second language as a graduation requirement!).
Who knew that coding had their equivalent to grammar rules and styles just like with any language? Coding standards are basically a set of guidelines and rules that we developers must follow when we write code. They make sure that our code can be understood throughout multiple people and that it follows a common theme. Just like with English, we make sure to include our periods, our commas, and to include verbs when we talk about doing an action. This is equivalent to making sure that our code follows the exact spacing/tab, using certain words in the code, and making sure we use all the variables that we declared. I never noticed how important coding standards were until I took this course. Practicing good coding standards also made me more aware of my grammar in English. I now pay more attention to the grammar mistakes I make and make sure that my sentences are clear enough that people can understand them (It baffles me why UH Manoa won’t consider programming languages as a second language so we don’t have to suffer taking a second language as a graduation requirement!).