AniMoo
Links
Github Page for our project is located here
Our deployed application is located here
Description
 For the Meteor hackathon, our team decided to tackle on the problem of depression and social anxiety among students during the Covid-19 pandemic. Because of the pandemic, school went online and started teaching classes virtually instead of in person. Many restaurants and social venues were closed as well as shops and public places. Social gatherings were banned, and at one point, there was a curfew set and people were forced to stay in home for the entire day. This has led to a spike in depression because humans strive on social interaction. Without it, they would feel isolated from the world. To tackle this, we created an app that could connect with people who have similiar hobbies.
For the Meteor hackathon, our team decided to tackle on the problem of depression and social anxiety among students during the Covid-19 pandemic. Because of the pandemic, school went online and started teaching classes virtually instead of in person. Many restaurants and social venues were closed as well as shops and public places. Social gatherings were banned, and at one point, there was a curfew set and people were forced to stay in home for the entire day. This has led to a spike in depression because humans strive on social interaction. Without it, they would feel isolated from the world. To tackle this, we created an app that could connect with people who have similiar hobbies.
 During the pandemic, watching shows has increased dramatically. We wanted to take advantage of that and create a social media app that revolved around watching shows and movies. People can connect with their friends and keep track of eachother’s favorite shows. This makes is easier to discuess the latest show that they watched and keep track of what everyone else is watching.
On our application, we also created a user profile page where people can see a biography of yourself, your username, and a profile picture. We wanted to create a friend system and also a feed that people could leave comments but we couldn’t get it to work with the restricted time that we had. Our anime list also lists down over 100 shows that a user can scroll through and like. The like button will then all that particular anime to their favorites collection.
During the pandemic, watching shows has increased dramatically. We wanted to take advantage of that and create a social media app that revolved around watching shows and movies. People can connect with their friends and keep track of eachother’s favorite shows. This makes is easier to discuess the latest show that they watched and keep track of what everyone else is watching.
On our application, we also created a user profile page where people can see a biography of yourself, your username, and a profile picture. We wanted to create a friend system and also a feed that people could leave comments but we couldn’t get it to work with the restricted time that we had. Our anime list also lists down over 100 shows that a user can scroll through and like. The like button will then all that particular anime to their favorites collection.
What I Gained
This was my first Meteor hackathon and it was definitely different than the Hawaii HACC I participated before. I really enjoyed the GatherTown virtual world that they created because it made the event more enjoyable. The hosts were very knowledgable about Meteor and I emjoyed the hackathon. I learned a lot throughout this competition. I’ve never had a hackathon that was only 5 days so our team was definitely caught off gaurd with how fast time flew by. We had a lot of trouble getting the features to work and with the time running out, the stress level was high. I gained a lot during this hackathon such as how to better manage time and to timebox our sessions. In the first half, we found a meteor package that had a lot of the features we wanted to implement; however we took a long time trying to figure out how to use the package and integrate it into our project. It felt like we wasted a lot of our time getting it to work instead of just implementing the feature on our own. Another thing I gained was the value of asking questions.
 I think we definitely should’ve reached out to the hosts with questions about using the package or just help in general as we were struggling to get it to work. A lot of our time was spent debugging our code and figuring out how to implement the feautres we wanted. One of the features that we spent a lot of time debugging and implementing was the like button for the show list and also showing the shows in the table. We didn’t take in account how long our features would take to implement so we took off more than we could chew with this project.
I think we definitely should’ve reached out to the hosts with questions about using the package or just help in general as we were struggling to get it to work. A lot of our time was spent debugging our code and figuring out how to implement the feautres we wanted. One of the features that we spent a lot of time debugging and implementing was the like button for the show list and also showing the shows in the table. We didn’t take in account how long our features would take to implement so we took off more than we could chew with this project.
Personal Contribution
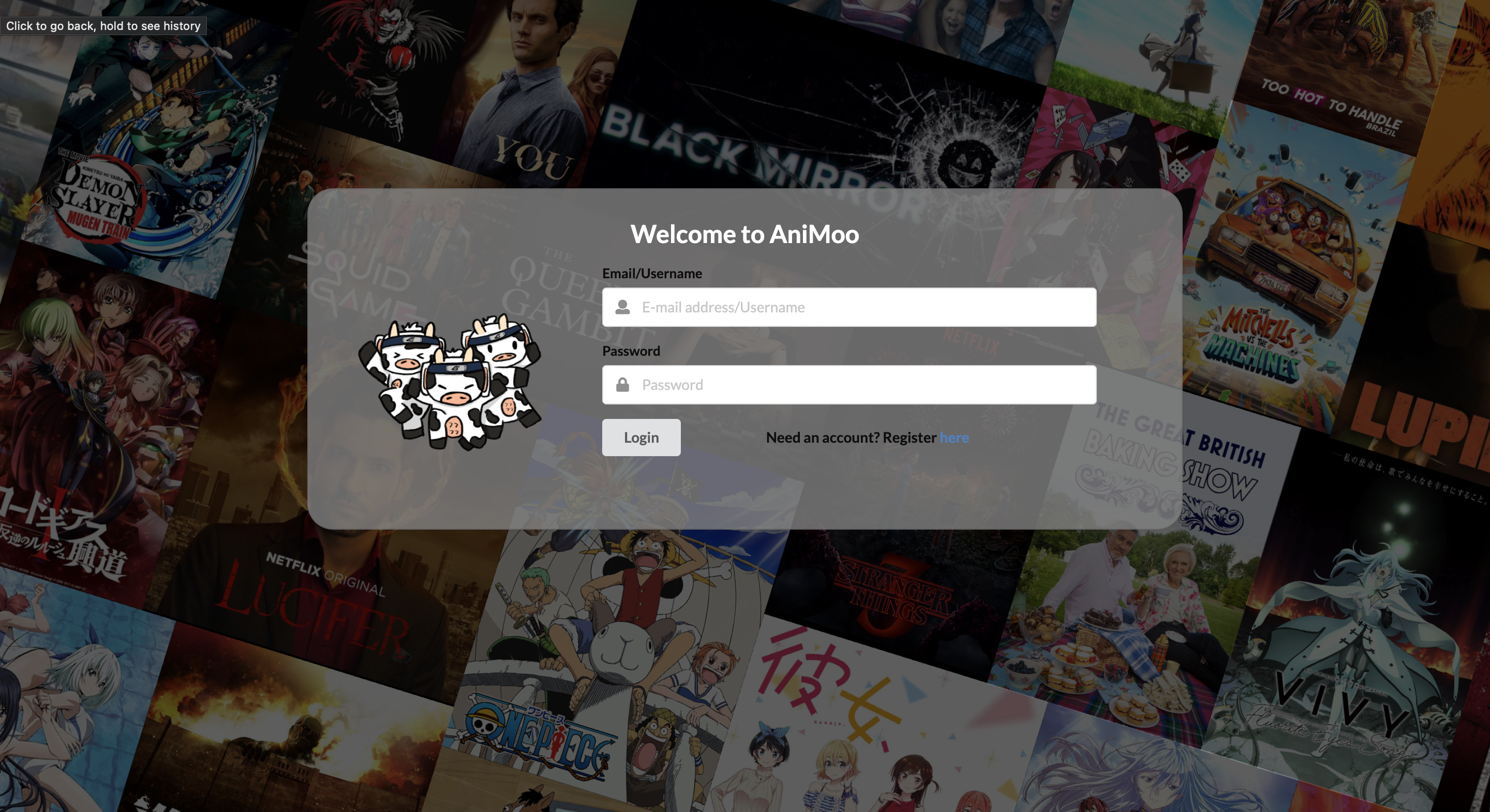
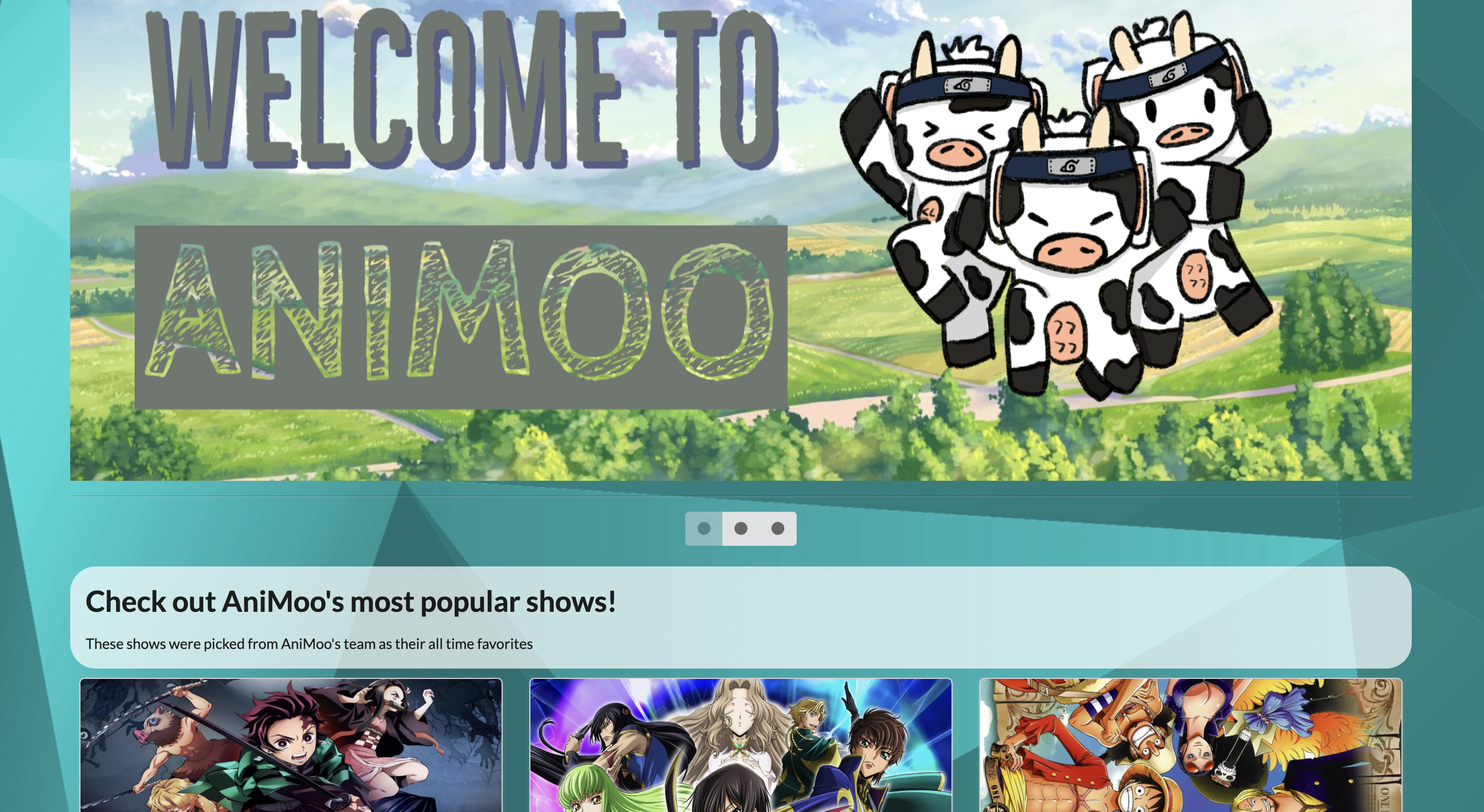
 On this project, I focused mainly on the UI of the application. I created the designing and the background of the sign in page. The thing that took the most time was implementing an image carousel on the homepage of AniMoo. I wanted a way for users to click through a series of images like an image carousel but found out that Semantic ui didn’t have that feature. So I had to research how to create one from scratch and found an example of it. It took a lot of time translating it to fit the project and for it to work but I finally got it to correctly slide through the images. Along with the carousel, I created banner images to show the features of the application and make it look like an actual website. I also created cards of animes that our team liked as a way to make the site more friendly. Learn more about our project here
On this project, I focused mainly on the UI of the application. I created the designing and the background of the sign in page. The thing that took the most time was implementing an image carousel on the homepage of AniMoo. I wanted a way for users to click through a series of images like an image carousel but found out that Semantic ui didn’t have that feature. So I had to research how to create one from scratch and found an example of it. It took a lot of time translating it to fit the project and for it to work but I finally got it to correctly slide through the images. Along with the carousel, I created banner images to show the features of the application and make it look like an actual website. I also created cards of animes that our team liked as a way to make the site more friendly. Learn more about our project here