Covid Sight
Links
Github Page for our project is located here
Our deployed application is located here
Description

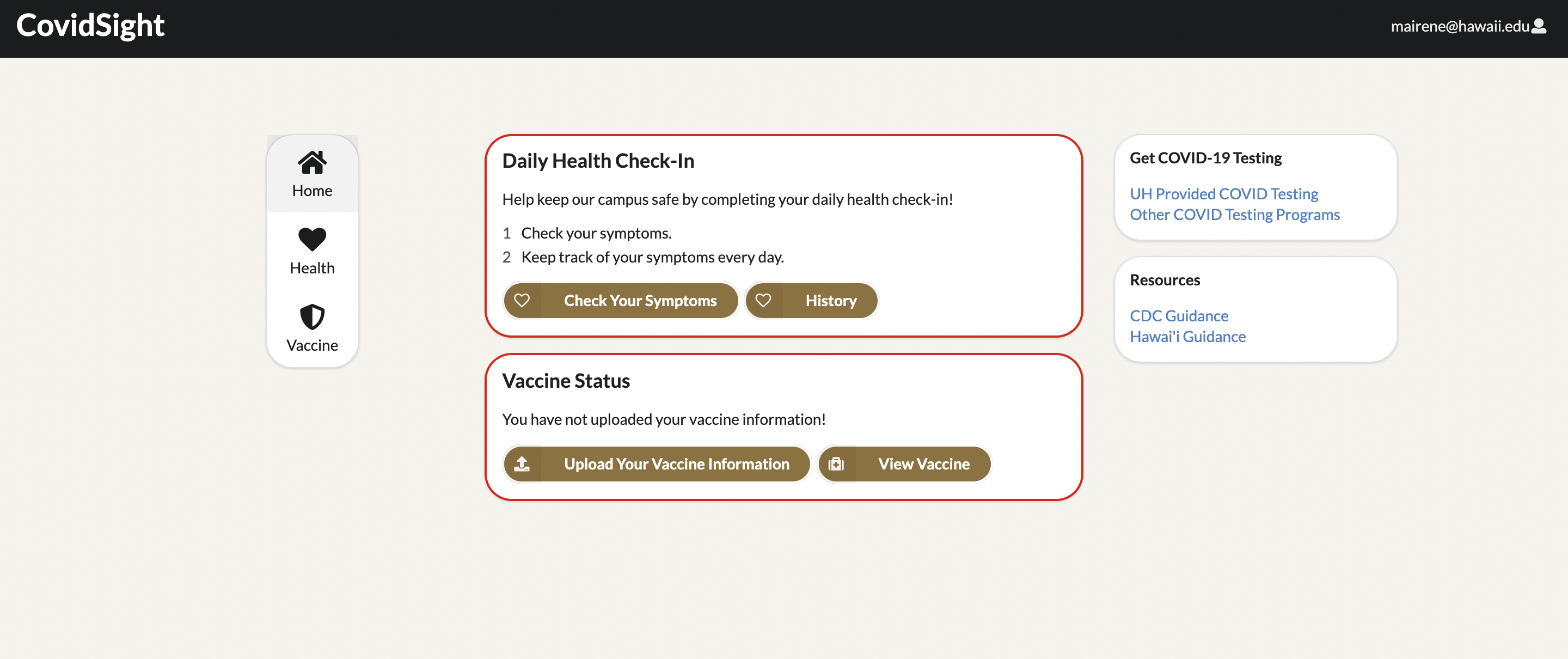
For ICS491, our team deicded to create a covid health tracking web application that logs in the user’s health symptoms and keeps a record of all their check ins. With the wide pandemic of Covid-19, it is important for people to keep track of their symptoms to make sure the virus doesn’t spread to more people. For our web application, users are able to create an account which takes them to the homepage of our application. The homepage has several options; there is a check in option for the users to log their health status for the day and also another option to upload their vaccination information as well as a picture of their vaccination card. This makes it easier for them to show establishments that require a vaccination card to enter their premises. Upon successful submission of the check in or vaccination record, the border in the homepage will update to green, telling the user that they are good to go.
Learning Experience
 It has been awhile since I last worked with Meteor so it did take some time for me to review the framework and relearn everything, but once I did, I was able to learn new things that I haven’t learned back in ICS 314. Unlike back in 314, we had to host our project using another service called Galaxy. I was in charge of deploying our application so that the public could access it. This was a learning experience for me because back in my other team projects I wasn’t charge of deploying the application so I didn’t get a chance to get familiar with it. Reading the documentation and following the guide on Galaxy helped me in deploying the project. I did have some trouble at first because the documentation seemed too specific and didn’t help with deploying a general application, so I had to find other sources to help me deploy the project. I did find it weird how the documentation differed than what was offered in the starting guide on the Galaxy website but I ultimately followed the commands found on the website guide and successfully deployed the application.
It has been awhile since I last worked with Meteor so it did take some time for me to review the framework and relearn everything, but once I did, I was able to learn new things that I haven’t learned back in ICS 314. Unlike back in 314, we had to host our project using another service called Galaxy. I was in charge of deploying our application so that the public could access it. This was a learning experience for me because back in my other team projects I wasn’t charge of deploying the application so I didn’t get a chance to get familiar with it. Reading the documentation and following the guide on Galaxy helped me in deploying the project. I did have some trouble at first because the documentation seemed too specific and didn’t help with deploying a general application, so I had to find other sources to help me deploy the project. I did find it weird how the documentation differed than what was offered in the starting guide on the Galaxy website but I ultimately followed the commands found on the website guide and successfully deployed the application.
Personal Contribution
Throughout the development of the application, we kept a milestone tracker and assigned everyone on a team a task to do. The application was split into 3 milestones, and in those 3 milestones I was in charge of creating the account registration page, deploying the project to Galaxy, fixing the functionality of the border color updating on the homepage, and final QA testing on the whole application. Even though we all had our own tasks to do, we didn’t hesitate to help one another when we were having trouble. My team was very involved with eachother and that helped the development a lot.